- 软件大小:19.6MB
- 更新日期:2020-12-04
- 软件语言:其他语言
- 软件授权:国产软件
- 软件热度:826条
- 官方网站:暂无
- 适用平台:WinAll/
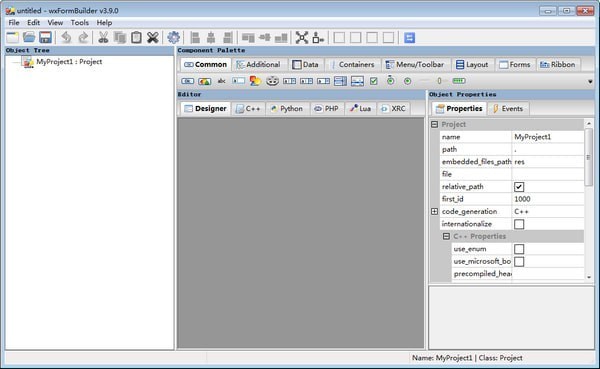
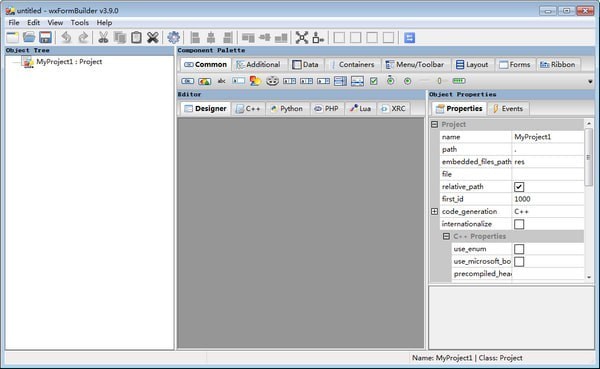
wxFormBuilder是一款页面编写设计工具,用以形成混合开发编译程序编码,可以迅速构建GUI开发工具,wxFormBuilder适用迅速形成C ,python, Lua 等编码和 XRC 資源文档,构建高效率的含有GUI页面在线编辑器的开发工具。

【操作方法】
1、提前准备一个窗体。
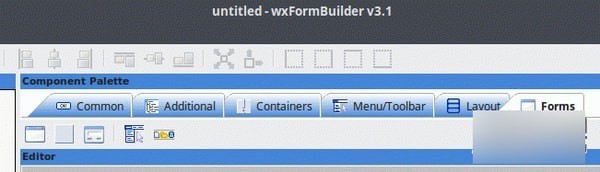
点一下wxformbuilder上边的标识“forms”,并点一下标识正下方的第一个相近窗体的标志“Frame”

随后,下边便会出現一个窗体。可是如今还不可以立即往窗体上加上各种各样控件。我们还必须给窗体加上合理布局器BoxSizer。
2、加上合理布局器
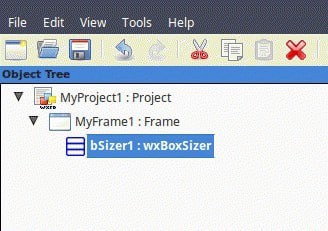
点一下wxformbuilder上边的标识“Layout,并点一下标识正下方的第一个标志“wxBoxSizer”。加上一个仅有以列控件合理布局的合理布局器。这时候,窗体上并没什么转变。可是对话框左侧的文件目录树有转变了,窗体下多了一个合理布局器。

3、置放控件
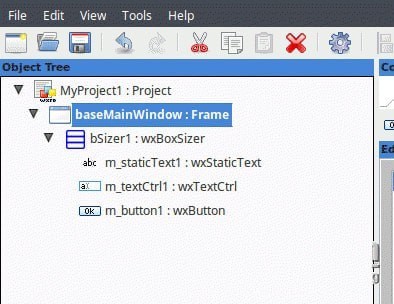
维持文件目录树如圖一样,选定合理布局器bSizer1。那样,加上进窗体的控件都归属于并应用这一合理布局器的方式,列项合理布局。便是,全部加上上来的控件全是在一列上。
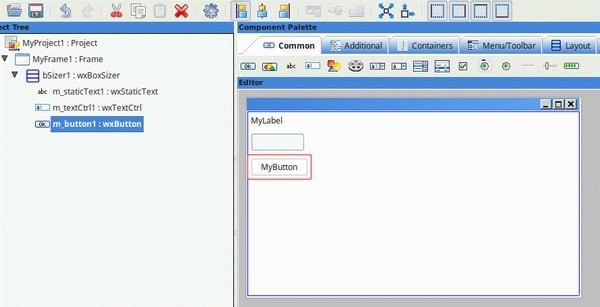
点一下wxformbuilder上边的标识“Common,依次并点一下标识正下方的地三个标志“wxStaticText”,第四个标志“wxTextCtrl”,第一个标志“wxButton”。那样,窗体设定上便会空出一个文本标识、一个输入框和按键。

4、改动控件属性
点击设计窗体上的控件,或是左侧树结构的控件名。在wxformbuilder右侧的编写栏都是会全自动变为相匹配控件的属性编写。在这里,你能改动该控件的和窗体的各种属性。
这里,大家可能改动主窗体的name,文本编辑框的name,文本标识的label,和功能键的label。
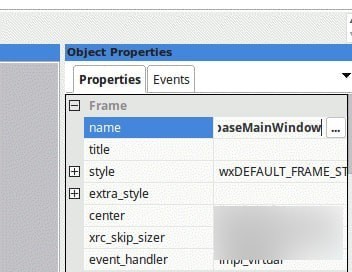
4.1 改动主窗体的name
主窗体的name和控件的name决策了你以后要应用的python编码时,应用的实体线目标的用户标识符。点一下树结构的MyFrame1,并在右侧属性编写栏改动窗体的name数值“BaseMainWind。如下图:

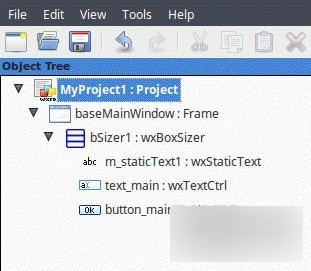
这时,左侧树型中相匹配的主窗体也会跟随更改姓名,如下图:

4.2改动控件的属性
按照一样的方式,在右侧的编辑框改动相匹配控件的属性。
文本编辑框wxTextCtrl的name属性改动为“text_main”,文本标识wxStaticText的label属性改动为“主对话框检测”,和功能键wxButton的label属性改动为“清除”,功能键wxButton的name属性改动为“button_main”。
剩余name属性的我偷个懒,都不想改了。立即应用默认设置的好啦。
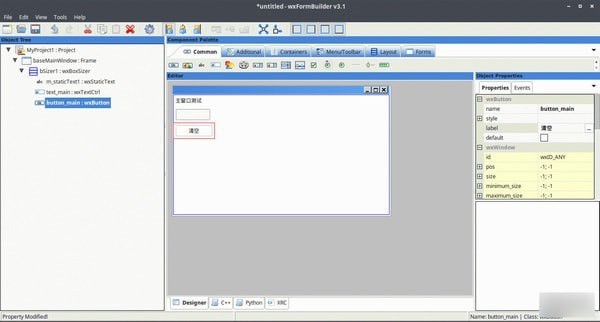
改动完仅有应当如下图所显示:

5、 加上控件的开启事儿涵数
当按键被按住时,我们应当开启一个涵数,将输入框里的內容清除。因此 ,应当给按键控件加上一个开启按住以后应当应用的处理函数。
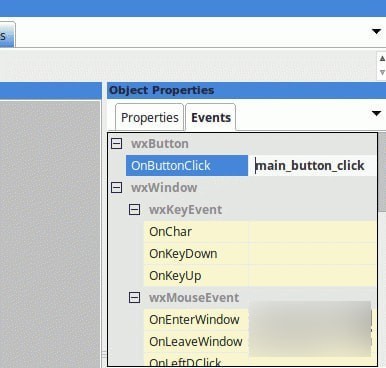
点一下选定按键控件button_main,在右侧的属性编辑框,点一下上边的此外一个标识“Events”。加上一个给“OnButtonClick”的处理函数名:main_button_click。如下图:

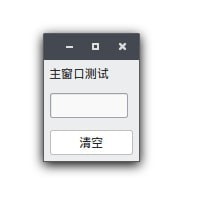
6、检测窗体內容。
窗体设计方案基础完了了,我们如今略微检测一个窗体的模样。按住F5,弹出窗口后点一下明确。那样就wxformbuilder简易将我们设计方案的窗体编译程序C 的显示信息方式,显示信息出窗体的模样。如下图:

因为我们沒有制订主对话框的尺寸,都没有拖拽对话框。因此 立即套入初始值就这样的以合适控件合理布局为尺寸的对话框。可是,不防碍我们做检测。
7、储存给python用的编码。
点一下选定左侧树形图的最上边的标志,即选定工程项目。

再点一下最下边标识的python,就可以出現在wxPython的编码了。如下图:

这时,选中上边的编码。鼠标右键,【Copy】。
新创建一个py源代码,并将所有编码黏贴进来,储存名叫basewin.py的python编码源代码。
到此,wxPython编码就早已形成结束了,请不要随便变化文档里的编码。下边便是我们启用窗体的关键逻辑性编码了。
8、编写逻辑性编码
将逻辑性编码储存为main_win.py
#!/usr/bin/env#160;python##160;-*-#160;coding:#160;utf-8#160;-*-import#160;wximport#160;basewin##160;最先,我们从不久源代码里将主窗体承继出来.便是改动过name属性的主窗体咯。class#160;MianWindow(basewin.baseMainWindow):#160;#160;#160;#160;##160;我们给个复位涵数,将输入框原始填有‘主对话框检测’几个字#160;#160;#160;#160;##160;不可以立即遮盖原来__ini__方式,那样会造成 窗体起动不成功。我们新创建一个,随后再启用#160;#160;#160;#160;def#160;init_main_window(self):#160;#160;#160;#160;#160;#160;#160;#160;self.text_main.SetValue('主对话框检测')#160;#160;#160;#160;##160;将点一下按键清除输入框的,作用写出涵数#160;#160;#160;#160;def#160;main_button_click(self,#160;event):#160;#160;#160;#160;#160;#160;#160;#160;self.text_main.Clear()if#160;__name__#160;==#160;'__main__':#160;#160;#160;#160;app#160;=#160;wx.App()#160;#160;#160;#160;##160;None表明的是此对话框沒有上级领导父窗体。如果有,就立即在父窗体编码启用的情况下填写‘self’就好了。#160;#160;#160;#160;main_win#160;=#160;MianWindow(None)#160;#160;#160;#160;main_win.init_main_window()#160;#160;#160;#160;main_win.Show()#160;#160;#160;#160;app.MainLoop()将上边的逻辑性编码储存为main_win.py,并跟不久形成哪个basewin.py,放到同一个文件目录里。再给main_win.py可实行的管理权限。
chmod#160; x#160;main_win.py./main_win.py
随后就能运作页面了,试一试点一下哪一个【清除】按键。是否文本框里的文本消失了。

 " height="304" />
" height="304" />














































